WP Rocket Review 2022: The Easy Way To Speed Up WordPress
Welcome to my WP Rocket review.
You want your WordPress site to load fast because you know how important page speed is for user experience, SEO, and conversion rates.
However, getting into the technical aspects of WordPress performance can be tricky, and it’s probably not how most people dream of spending their Saturday afternoon.
WP Rocket is a premium WordPress plugin that aims to make WordPress performance optimization a lot simpler by giving you all the tools you need to speed up your WordPress site in one user-friendly package.
In my testing, it shrunk my site’s load times by 45%, and it can probably do the same for you.
Keep reading my WP Rocket review to see that performance data and a hands-on look at how WP Rocket works.
WP Rocket performance test – let the numbers speak
While I could kick off this WP Rocket review by telling you all about its features, I think the numbers speak louder than words when it comes to WordPress performance plugins.
So while I will share all those nitty-gritty details and show you the WP Rocket interface, let’s just start things off with a simple test.
I’ll take a test WordPress site without any performance optimizations and test its speed. Then, I’ll install and configure WP Rocket and see how much of a difference it makes.
To try and approximate a real website, I set up a fully-functioning site built with the Astra WordPress theme, an Astra starter site, and the Elementor page builder plugin. Here’s the exact demo site that I’m testing.
I then ran each version through nine separate page speed tests in WebPageTest and took the median value. In WebPageTest’s settings, I used a throttled FIOS connection. This will make the load times a bit “slower” than you’d see in a tool like Pingdom, but it’s more accurate to what your visitors will actually experience.
Before running the tests, I also optimized all of the images using ShortPixel on both versions of the site. I did this because I don’t want potentially unoptimized demo site images to impact the results.
Let’s get to the data…
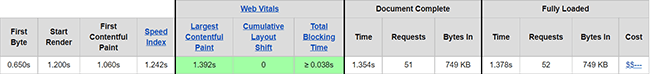
Without WP Rocket, my test site had a median fully loaded time of 1.378 seconds and a Largest Contentful Paint time of 1.392 seconds. The time to first byte was also a bit slow at 0.650 seconds:
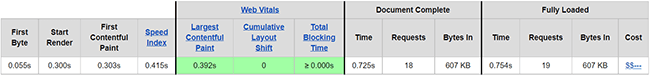
After enabling and configuring WP Rocket, my test site’s median fully loaded time dropped to just 0.754 seconds. The Largest Contentful Paint time dropped even further, clocking in at a speedy 0.392 seconds. Finally, there were also huge improvements to the time to first byte, at a much better 0.055 seconds:
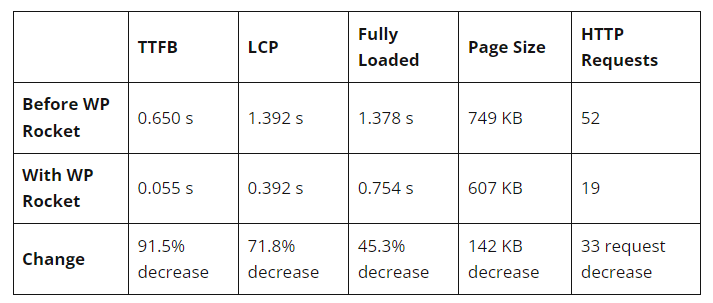
To make it easier to see the differences between the two tests, here’s a table comparing the before and after:
- TTFB = time to first byte
- LCP = Largest Contentful Paint
I think the numbers really do speak for themselves. The fully loaded time dropped by 45% and the Largest Contentful Paint time dropped by a whopping ~72%, which is a big deal if you’re trying to optimize for Google’s Core Web Vitals and Page Experience update.
So – in terms of whether WP Rocket can make a meaningful improvement to your site’s load times, the answer is a definite “yes“.
Now, let’s dig into how it actually does that and how everything works…
Checking out the WP Rocket features and dashboard
One of the best things about WP Rocket is how it’s able to combine simplicity and beginner-friendliness with lots of important performance tweaks to speed up your website.
It does this in two ways.
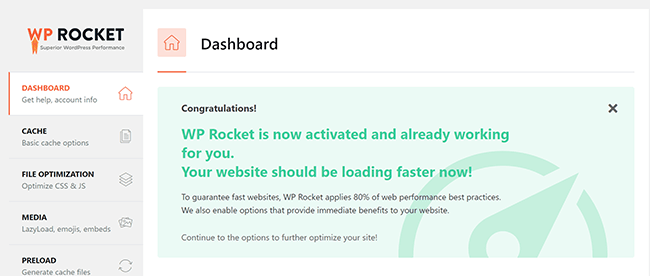
First, as soon as you activate WP Rocket, it automatically enables some of the most important performance configurations. So without any configuration, you should already have a faster-loading WordPress site just from activating the plugin:
The features that WP Rocket activates right away are:
- Page caching
- Browser caching
- GZIP compression
- Cross-origin support for web fonts
WP Rocket will also automatically detect common plugins, themes, and hosting environments and configure itself to work properly. For example, if you’re running a WooCommerce store, WP Rocket will automatically detect that and exclude your cart and checkout pages from caching to avoid any issues.
From there, WP Rocket gives you a user-friendly dashboard where you can configure a bunch of other performance optimization techniques and tweak how your site’s caching functions.
Let’s run through all of the features you can configure in the dashboard…
Basic cache settings
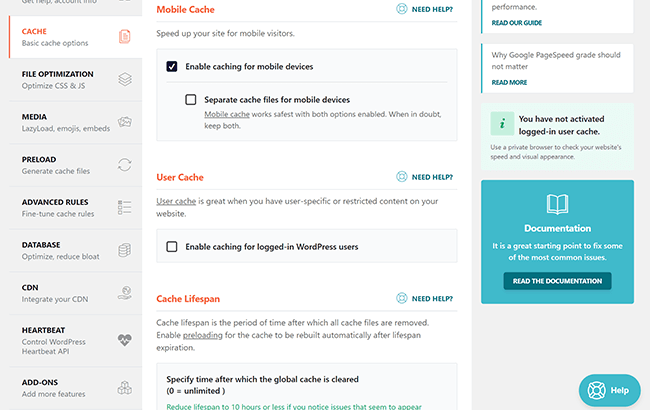
The Cache tab houses some basic settings for how your site’s caching functions.
First, you can choose whether to enable caching for mobile visitors and, if so, whether to use a separate cache for mobile visitors. This is helpful if you offer a unique mobile experience and want to make sure mobile visitors are able to get the version that’s specific to them.
You can also choose whether or not to enable caching for logged-in WordPress users. If you allow public registration – like a membership site – this is a great way to speed up your site for those visitors. By default, WP Rocket excludes logged-in users from the cache, which ensures that you always see the uncached version of your site.
Finally, you can configure the cache lifespan, which is how long your site caches a page before clearing the cache. If your content never/rarely changes, you can permanently store the cache. Or, if your content is regularly changing, you can purge the cache every X minutes, hours, or days.
Remember – WP Rocket is more than a caching plugin so there’s plenty more ways to optimize your site. Let’s dig deeper into those features that can really move the needle on your page speed and Web Core Vitals.
File optimization
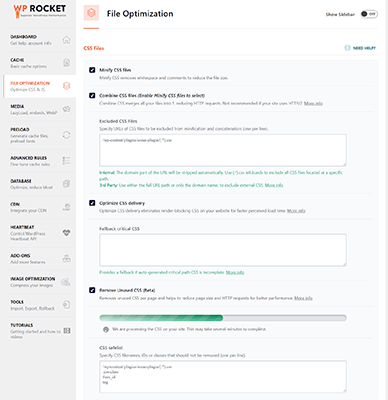
The File Optimization tab houses a bunch of features to help you optimize your site’s CSS and JavaScript code. This is one area where WP Rocket has really pushed the envelope in terms of adding useful new features.
And it goes far beyond the typical options to minify JavaScript and CSS files that you find in most performance plugins.
Simply put, as of WP Rocket 3.9, WP Rocket has some unique features that you won’t find in most other WordPress performance plugins, which is a pretty good value proposition.
The two most unique features were both added in WP Rocket 3.9:
- Removed unused CSS – This feature will scan your site and remove unused CSS on a page-by-page basis. In testing, I’ve found that this feature alone can typically reduce the file size of a page by 80-100 KB, though it depends on the theme and plugins that you’re using.
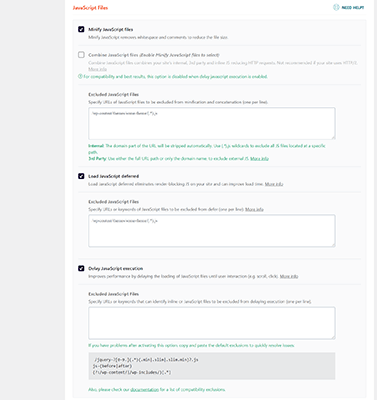
- Delay JavaScript Execution – This feature lets you delay loading JavaScript files until a user interaction (e.g. click or scroll). This speeds up initial load times and especially improves your Largest Contentful Paint time (which is key for Google’s Page Experience update). You can also manually exclude certain files to make them load right away if needed.
WP Rocket has long offered the delay JavaScript execution feature. However, before you needed to manually define the files to include/delay. As of WP Rocket 3.9, WP Rocket automatically enables it for all JavaScript files by default and you have the option to manually define the files to exclude.
Beyond that, WP Rocket also offers all of the “traditional” code optimization features that most WordPress performance plugins offer:
- Minification – Eliminates wasted space in your code files to shrink them without changing functionality. For example, removing white space and code comments.
- Concatenation – Combines multiple files into one file to reduce the number of HTTP requests your site needs. Personally, I no longer enable this as combining files isn’t that helpful if your server uses HTTP/2 (which many hosts do now). Additionally, you won’t be able to combine JavaScript files if you use the delay JavaScript execution feature.
- Optimized loading – By optimizing CSS delivery and implementing deferred JavaScript loading, you can avoid the “eliminate render-blocking X” problem in Google PageSpeed Insights.
Here’s a look at the CSS optimization features:
And here’s a look at the JavaScript optimization features:
Media optimization
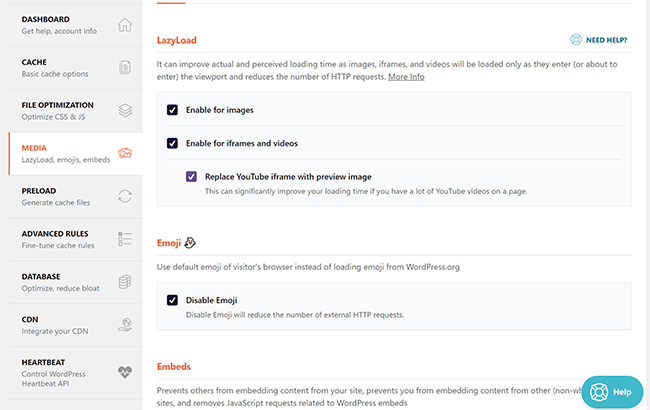
The Media Optimization tab helps you optimize your site’s images, videos, and iframe embeds by implementing lazy loading.
With lazy loading enabled, your site will wait to load content that’s “below the fold” until a visitor starts scrolling down the page. Because your server has to load less content on the initial page load, this can speed up the perceived page load times of your site.
Additionally, if you embed a lot of YouTube videos, WP Rocket has this neat feature that lets you replace the YouTube embed with a static thumbnail image. Then, once a visitor clicks on the static image, it will load the actual embed:
WP Rocket can also help you disable emojis and WordPress embeds.
Cache preloading
Cache preloading, which you can configure in the Preload tab, is a bit of an advanced topic, but it’s helpful for optimizing your site’s caching.
With most caching plugins, your content is only loaded into the cache once someone visits it. So the first visitor after your cache is emptied isn’t actually getting a cached version of a page, which means they might experience slower page load times.
Cache preloading lets you fix things by “preloading” your content into the cache, without waiting for a visitor.
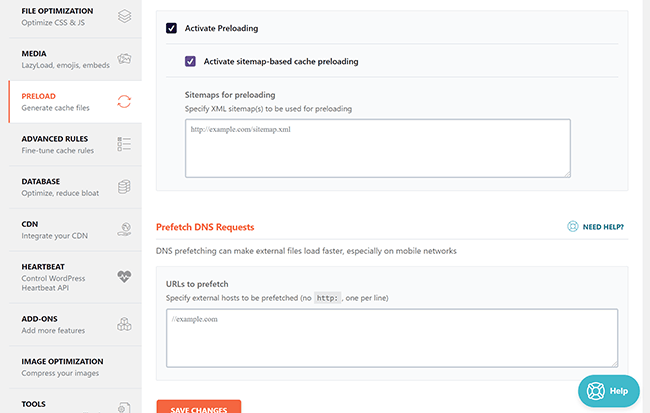
When you activate preloading, WP Rocket will automatically preload the cache whenever you publish or update a piece of content. It will also automatically preload your homepage and all the links found on it.
Beyond that, you can also enable sitemap-based preloading, which lets you automatically preload the content in your XML sitemap whenever you change your settings or the cache lifespan expires:
Advanced rules
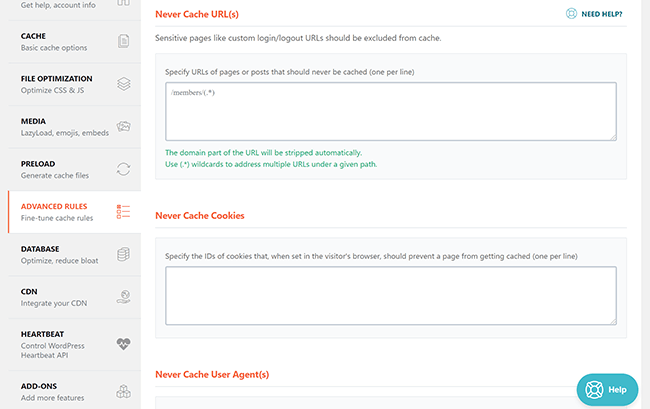
As the name suggests, the Advanced rules tab is really just about fine-tuning how your cache functions. If you’re a casual user, you can probably skip it, but advanced users and developers will appreciate the depth here.
For example, you can target specific URLs, cookies, or user agents to exclude from caching.
You can also specify URLs to always purge when you update a piece of content:
Database optimization
Your WordPress site’s database is where all of your content and settings are stored.
You want it to be as clean and clutter-free as possible so that your server is able to quickly access all that information when needed.
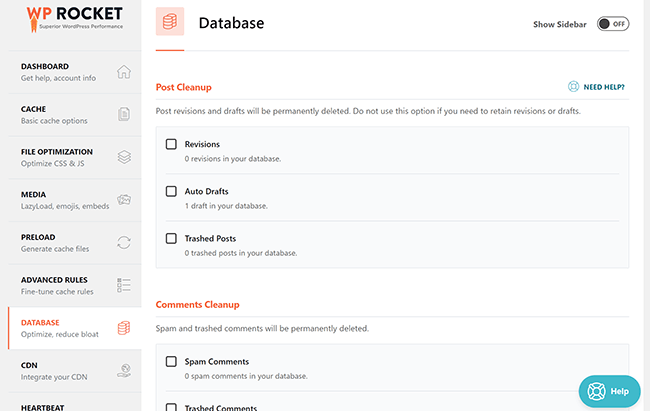
The Database tab helps you make that happen by cleaning the “gunk” out of your database. By “gunk”, I mean things like trashed posts, spam comments, etc.
One of the nice things here is that you can also schedule this cleanup to run automatically for hands-off optimization. You can pick from three different automatic frequencies:
- Daily
- Weekly
- Monthly
CDN integration
A content delivery network (CDN) helps you speed up your site’s global page load times by delivering your site’s static files from a network of servers around the world.
WP Rocket can help you use a CDN in two main ways:
- WP Rocket now offers its own premium CDN service called RocketCDN that you can easily add to your site.
- WP Rocket lets you connect to any third-party CDN service if you’d prefer to use a different service.

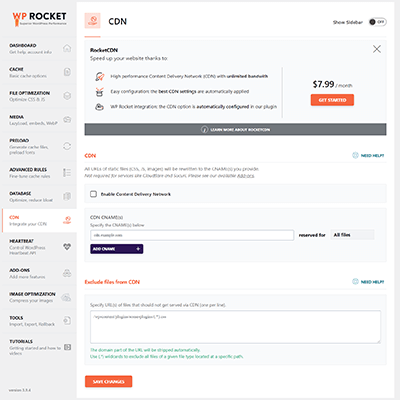
WP Rocket’s RocketCDN service is an intriguing deal, especially for high-traffic sites. It’s powered by StackPath’s global network and offers 45+ edge locations around the world.
However, unlike StackPath, RocketCDN is not billed based on your usage. Instead, you’ll pay a flat $7.99 per month per site for unlimited bandwidth. It’s pretty rare to find a CDN that offers unlimited bandwidth, so this can be a great deal for high-traffic/bandwidth sites (though not for low-traffic sites).
Another advantage of using RocketCDN is that it offers a one-click setup via WP Rocket, which is great if you’re not a technical person. Setting up a CDN isn’t that difficult, but it can feel a little daunting if you’ve never done it before, so WP Rocket’s one-click approach is attractive.
If you want to use a separate CDN service, WP Rocket can also help you rewrite some/all of your site’s static content to use the CDN URL – e.g. cdn.yoursite.com. You can also:
- Choose what type of files to apply the CDN to – all files, images, CSS AND JavaScript, just CSS, just JavaScript.
- Exclude specific files from being served via the CDN.
Overall, for high-traffic, high-bandwidth sites, I think that RocketCDN can be a really good option. But for low-traffic sites, you’ll probably save money using a separate CDN service such as KeyCDN or Bunny CDN.
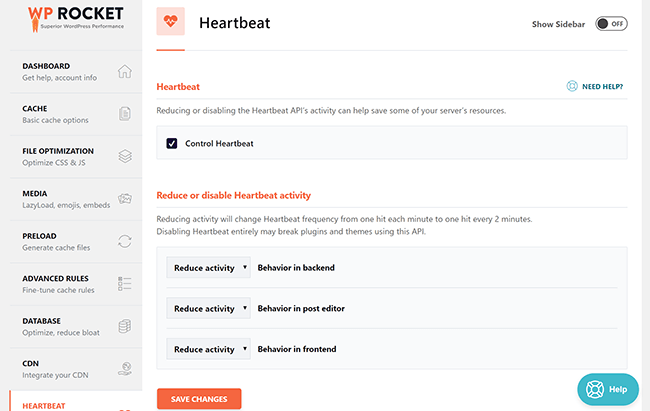
Heartbeat control
The WordPress Heartbeat API keeps what’s happening in your browser connected to your server via a constant “heartbeat”. It’s responsible for plenty of helpful functionality, like auto-save drafts to protect you from losing your work.
However, because it’s always on and “beating”, it also sends a lot of requests to your server, which can result in high CPU utilization and impaired server performance.
For that reason, a lot of people like to either:
- Completely disable the Heartbeat API.
- Change how frequently the API sends requests, to limit the impact while still getting some of the benefits.
WP Rocket’s Heartbeat tab lets you do both:

Built-in add-ons
Finally, the Add-ons tab houses WP Rocket’s built-in integrations.
WP Rocket used to offer integrations for Google Analytics and Facebook Pixel that let you host those tracking scripts locally. However, WP Rocket has removed these integrations as of WP Rocket 3.9 because they’ve been made redundant by WP Rocket’s new delay JavaScript execution feature.
However, WP Rocket still includes add-ons to help you integrate with three popular services:
- Varnish
- Cloudflare
- Sucuri
For example, if you enable the Cloudflare integration, you’ll get a new Cloudflare area where you can connect your site to Cloudflare and control some basic settings right from your WordPress dashboard. You’ll also be able to clear the Cloudflare cache whenever the WP Rocket Cache is cleared:
Hosting integrations
Beyond the integration add-ons, WP Rocket has also created integrations for a number of popular managed WordPress hosting providers, including WP Engine, Kinsta, and SiteGround.
Many managed WordPress hosts ban caching plugins because caching plugins interfere with managed WordPress hosts’ server-level caching.
However, because of the built-in integrations, you can still use WP Rocket with many of the popular managed WordPress hosting providers, which is quite unique.
WP Rocket pricing information
WP Rocket offers three pricing plans. All three plans offer the full feature list – the only difference is in the number of sites each plan supports.
- 1 site – $49
- 3 sites – $99
- Unlimited sites – $249
All three plans give you one year of support and updates. After that, you can continue to use the version of the plugin that you have, but you’ll need to renew to continue receiving support and updates. If you renew before your license expires, you’ll get 30% off.
WP Rocket also offers a 14-day money-back guarantee, so there’s no risk to your wallet.
WP Rocket review: final thoughts
Now, let’s wrap up this WP Rocket review.
Sure, WP Rocket is not the only way to get a fast-loading WordPress site, but it is one of the most convenient and user-friendly ways to speed up your site.
There are lots of great free WordPress caching plugins and performance plugins out there that you can use to make your WordPress site load faster. WP Super Cache and WP Fastest Cache are good examples.
However, they usually offer a piecemeal approach – one plugin for page caching, another for minification, another for lazy loading, etc. That makes things a little more complicated and harder to maintain.
WP Rocket is unique in that it combines all these performance tips under one roof in a convenient, user-friendly dashboard. Everything is already built to work together, and you’ll only need to update one plugin in the future.
Thanks to the version 3.9 update, WP Rocket now also offers some unique features that many other performance plugins don’t offer, such as the option to remove unused CSS and fully delay JavaScript execution.
So if you’re willing to pay for time, convenience, and simplicity, I think spending $49 for WP Rocket is worth it.
On the other hand, if you’re on a shoestring budget and are willing to put in some elbow grease to build your own free performance plugin stack, that’s also a viable route to go, and you can certainly still get a fast-loading WordPress site with just free plugins.
Pick the approach that best meets your needs and enjoy a faster WordPress website!