Webflow Reviews : The Web Development Platform Of The Future
About Webflow

Webflow is unlike any other website builder we’ve seen. In fact, it’s much more than a website builder–it’s also a CMS, hosting service, and ecommerce platform. Webflow is so flexible and versatile that truly any type of website can be built with it.
Webflow is frequently compared to popular website platforms like WordPress, Squarespace, and Wix. But while there are some similarities, Webflow has several distinctive features that place it in a league of its own. In this review, we’ll dive into how Webflow differentiates itself from its competitors and discuss how to decide if it’s the right platform for you.
Overview of Webflow

Before we dive into reviewing Webflow’s different features, it’s helpful to first understand what makes it so different from other website builders. Something that’s important to understand about Webflow is that although it’s a visual builder that doesn’t require coding, it does require some technical understanding of how websites are built on the front-end.
One way to conceptualize Webflow is as a user interface for front-end code; as you build out a website visually in the Webflow Designer, the code (HTML, CSS, and JavaScript) is automatically generated for you behind the scenes.
At this point you may be wondering how Webflow is different from other visual website builders like Squarespace and Wix. Don’t they also generate code automatically? The difference is that Squarespace and Wix are template-based, whereas Webflow is completely custom. The level of freedom that the Webflow Designer affords you is unrivaled; we’ll look at the Webflow Designer in more depth in the next section.
To better understand how Webflow is different from other website builders, check out the following in-depth comparison posts:
Since Webflow requires some technical understanding of how websites are styled and structured, it’s not as easy to pick up as drag-and-drop builders with pre-built components. For this reason, Webflow is geared towards web designers, as opposed to DIYers.
But although Webflow is more technical than other website builders, it’s not necessarily more difficult to maintain. Thanks to the Webflow Editor, even the least tech savvy clients can easily make basic edits to their website. In this way, Webflow is a win-win for both designers and clients.
Up next, we’ll review the following specific features: the Webflow Designer, CMS and ecommerce integration, and Webflow hosting.
The Webflow Designer

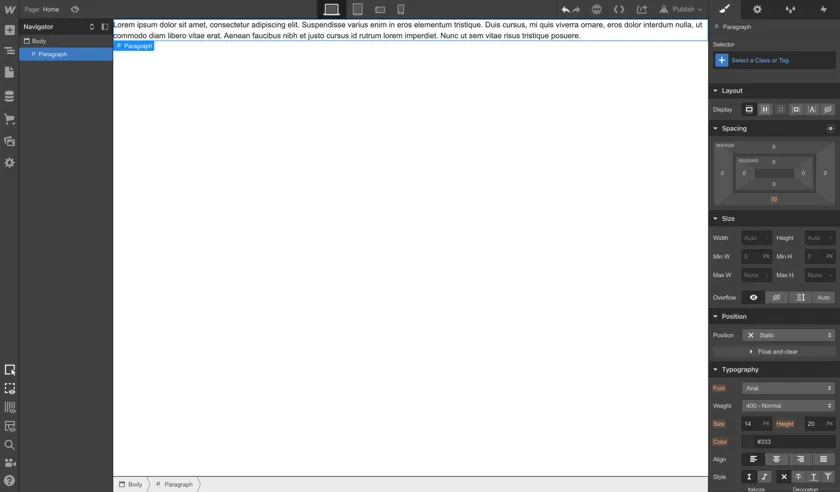
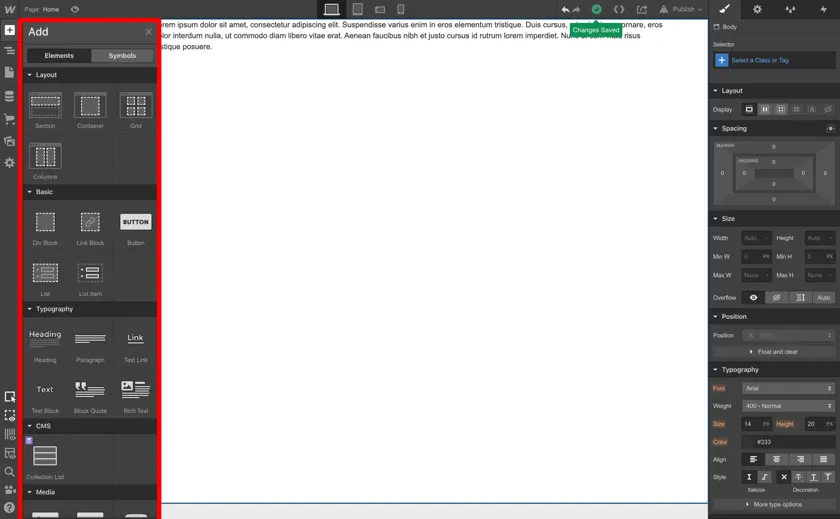
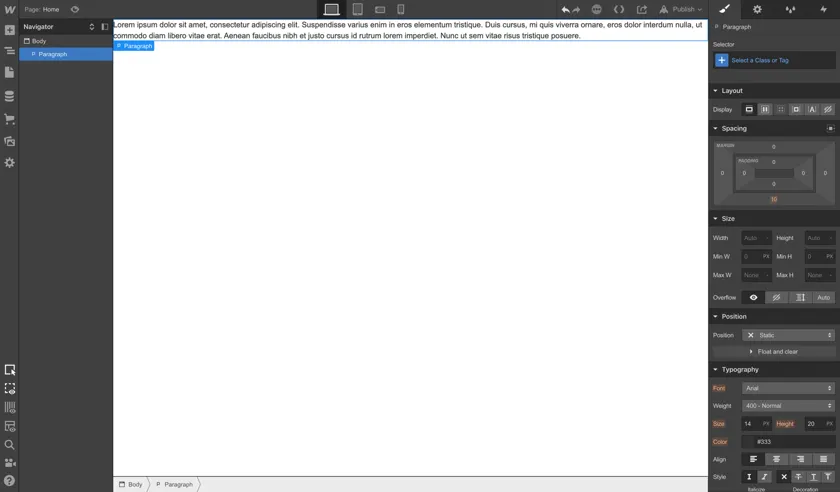
The Webflow Designer is a powerful visual interface and the main feature that sets Webflow apart from other website builders. The interface for the Designer resembles Photoshop and other design software. At first glance, it looks pretty complex; however, you’ll find that there’s a logical and even intuitive structure in how the Designer is set up.
On the lefthand side of the Webflow Designer you’ll find the various elements you can drag onto the page to build a layout. This is also where you access the Navigator, an important tool that controls how elements in a layout are nested within each other.
The box model

Familiarity with the CSS box model is essential for building a layout in Webflow. This model essentially defines how HTML elements, like images and text, are organized in rectangular boxes. The box model consists of padding, borders, and margins. The values of these properties are defined with CSS.
In the Webflow Designer, layouts consist of containers with elements nested within them. To add spacing between elements and adjust their positions, you manipulate their padding. If this is getting confusing, don’t worry; you won’t actually need to touch a line of code in order to create and manipulate layouts in Webflow.
Check out Ran’s video below for a quick lesson on structuring websites efficiently with Webflow:Styling elements

On the righthand side of the Webflow Designer are the style tools and manager. This is where you adjust how the elements on the page are styled. For example, you can customize colors, typography, spacing, borders, and more. In addition, you can assign a class and ID to the elements. Classes and IDs are CSS selectors that are used to identify HTML elements and apply standardized style attributes to them.
A cool and unique feature of the Webflow Designer is the Interactions tab. This is located on the top right of the Designer and symbolized by a lightning bolt. The Interactions tab allows you to easily add animated effects to your website. These interactions can be linked to different elements, as well as to the state of the page itself (such as on load). Check out this post for some examples of stunning interactions and animations created on real Webflow websites.
Summary: The Webflow Designer

For a designer with a solid understanding of HTML and CSS, the Webflow Designer may feel very intuitive; but if you’ve never touched a line of code, it’ll likely take some time to familiarize yourself with technical concepts like the box model in order to get the hang of using Webflow.
For some designers, the steep learning curve that comes with the Webflow Designer is a turnoff. However, once you get the hang of it, Webflow could be a total game changer for your design business. For instance, by offering both design and development to your clients, you’re able to charge higher rates. And with a tool like Webflow, development time is cut way down compared to hand-written code. In sum, Webflow is a great tool for you if you want to create more profitable work, more quickly.
Want to speed up your development process even more? Click here to grab Ran Segall’s free style guide template for Webflow.
Webflow CMS and Ecommerce

The Webflow Designer is great for creating custom, static websites. But what if you want to add a blog or shopping cart to your website? Webflow’s CMS and Ecommerce integrations have you covered.
Webflow CMS Review
 you’re unfamiliar with the term, CMS stands for content management system and is a way to add dynamic content to a website. The classic example of dynamic content is a blog post. A CMS is useful because it allows you to add and edit content on a site without touching any code.
you’re unfamiliar with the term, CMS stands for content management system and is a way to add dynamic content to a website. The classic example of dynamic content is a blog post. A CMS is useful because it allows you to add and edit content on a site without touching any code.
Webflow’s CMS is unique in that it allows you or your client to edit content on a website without having to navigate the complex Webflow Designer. This is handled via an interface called the Webflow Editor, which can be white labeled to your own branding if you have a Pro account plan.
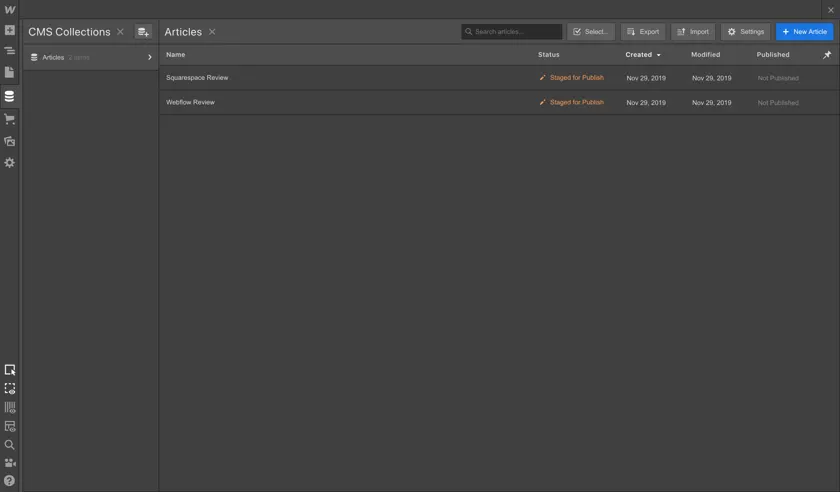
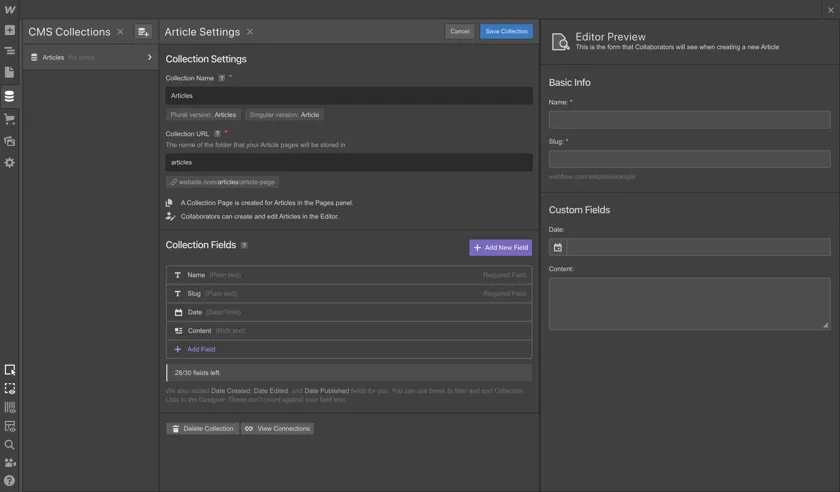
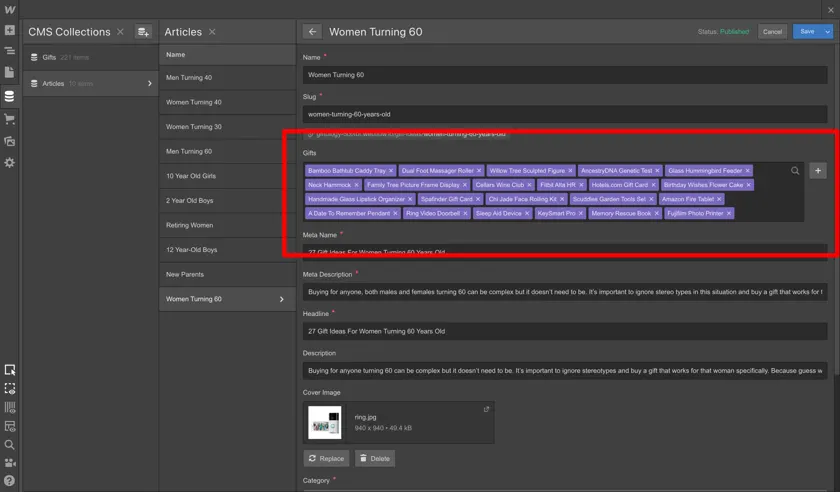
The structure of the Webflow CMS is based on Collections and Items. Collections are custom content types, for instance blog posts, team members, and events. Each collection is made up of fields. A blog post, for example, might contain text, images, and a publish date. Items, on the other hand, are the individual pieces of content within each collection. Each blog post is an item within the blog collection.
If you’re adding a CMS to your website, you would go into the Webflow Designer and design a template for each of your collections. For example, you would design a single blog post template, which would be applied to all of the items within the blog collection. Your clients can then easily add and edit posts in the Webflow Editor without having to mess with the design or layout.
Summary: Webflow CMS and Ecommerce

Webflow’s CMS and Ecommerce integrations allow you to add dynamic content to your website. Both integrations are fully compatible with the Webflow Designer, meaning it’s possible to create a truly unique design for dynamic content pages.
Without the Webflow Designer, however, Webflow CMS and Ecommerce are not particularly groundbreaking in terms of features. One of the top features of Webflow CMS is the WYSIWYG Webflow Editor. This intuitive interface allows clients to easily edit or add new dynamic content to their website.
Webflow’s native Ecommerce integration may not meet every client’s needs, but the beauty of Webflow is that you can create a completely custom site and then export the code to host it elsewhere. For instance, you could design an ecommerce website using the Webflow Designer, and then upload the code to Shopify, so that the client can take advantage of Shopify’s ecommerce functionality. Check out this Udesly guide to learn more about how this process works.
Webflow Hosting Review

Last but not least, the final Webflow feature we’ll look at in this review is hosting. As you may know, Webflow offers the option to either export the code for your website, or host the site for you. Hosting with Webflow is a breeze and worth considering for a few reasons.
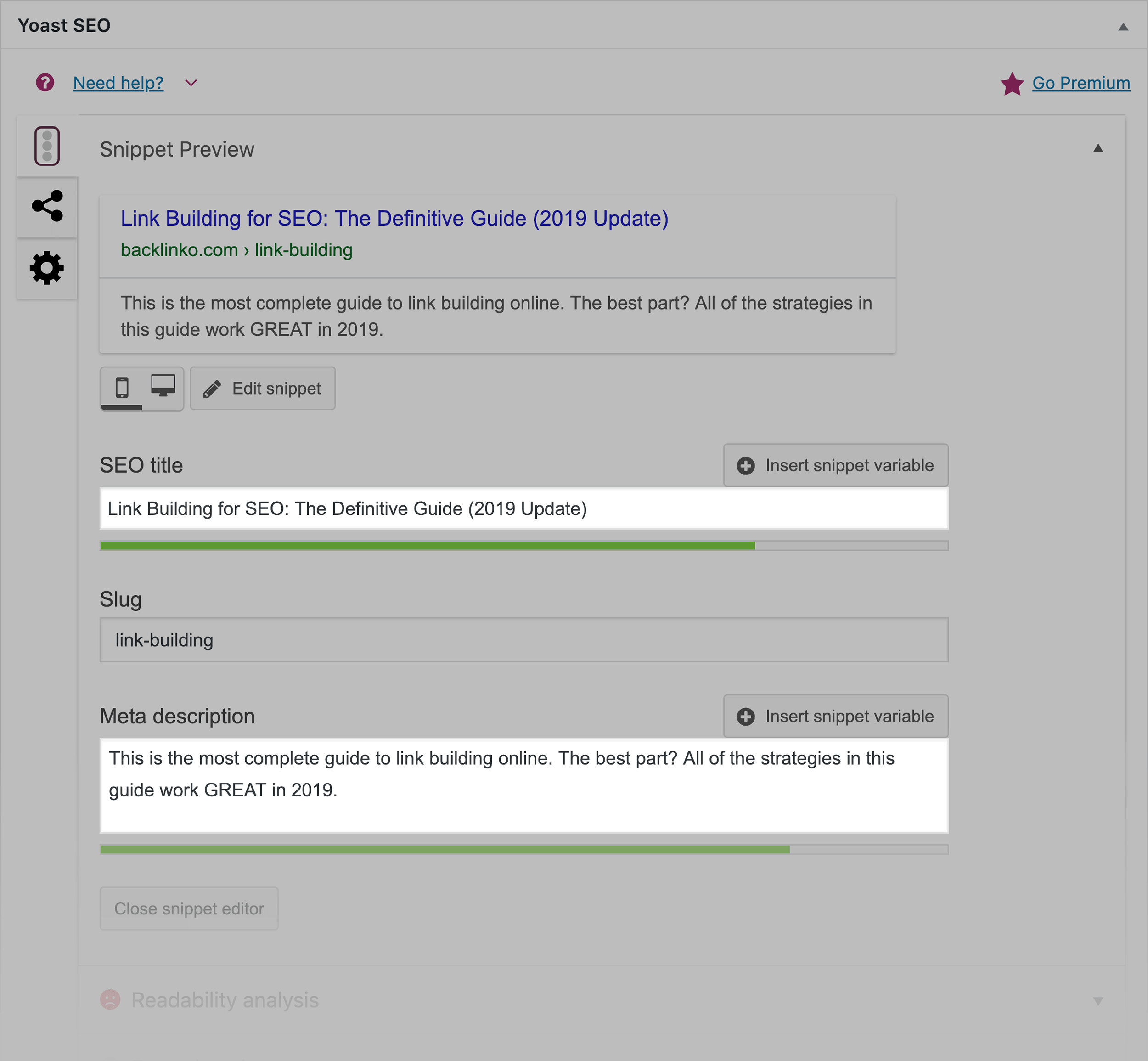
For one, Webflow hosting is backed by Amazon Web Services and Fastly. According to Webflow, this means their hosting is “ultra-reliable” and “lightning-fast.” Other benefits of Webflow hosting include free SSL, backups and versioning, SEO management, a built-in content distribution network (CDN), and more.
These features all sound pretty great; are there any downsides to hosting with Webflow? The one con that comes to mind is pricing. Hosting with Webflow isn’t terribly expensive for most small business websites, but it is confusing. In order to host your website on Webflow, you’d need to purchase a Site Plan, which is separate from your Account Plan. Site Plans range from $12-36 USD per month, paid annually.
To learn more about Webflow pricing and figure out which plans are right for you and your clients, check out this post.
Who is Webflow good for?

In this review, we took a look at the Webflow Designer, assessed Webflow CMS and Ecommerce, and discussed the pros and cons of Webflow Hosting. Overall, Webflow’s greatest strength and differentiating factor is its visual coding interface, the Webflow Designer. Although it has a learning curve, it’s a powerful tool that allows web designers to develop stunning, unique websites without touching a line of code.
Webflow CMS and Ecommerce allow you to add dynamic content to your website; these features integrate seamlessly with the Webflow Designer and make it possible to create many different types of websites, such as blogs, portfolios, online stores, job boards, and more.
We’ll keep this simple: If you’re willing to put in some time and effort to learn a powerful new visual development tool that could completely transform your web design business, Webflow is for you.
Enroll in The Webflow Masterclass to master Webflow

Ready to dive into Webflow? Consider enrolling in The Webflow Masterclass. This popular course, taught by Ran Segall, teaches a foolproof, step-by-step process to building websites with Webflow. By the end of the course, you’ll not only feel confident building incredible websites quickly and without coding, you’ll also have a full Webflow website to show off in your portfolio. Along the way, you’ll have access to experts and fellow students to get support, accountability, and feedb



